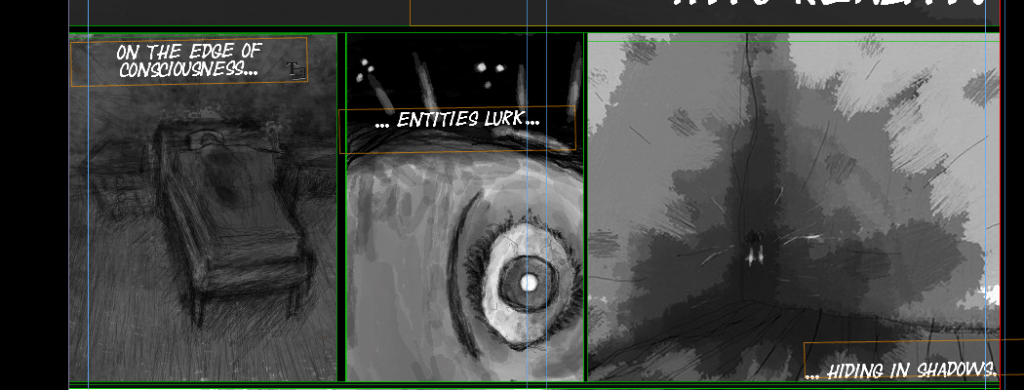
I’ve been frantically scribbling away, trying to finish these comic panels quickly so that I can apply motion to the later. Currently I’m down 3 pages . Here’s some of the stuff I’ve been up to:
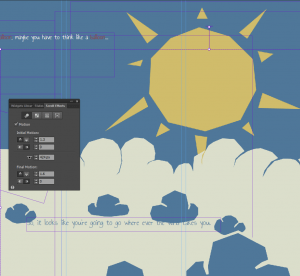
Look a bit bare? Don’t worry. This image is part of one of those animated scroll sequences. It fits in with 4 other layers to produce a moving comic panel.